超簡単!Wordpress(ワードプレス )のサイドバーにTwitterタイムラインを埋め込む方法【THE THOR】
※アフィリエイト広告を利用しています(更新日:2023年8月20日)
ワードプレスブログのサイドバーに、Twitterのタイムラインが埋め込まれている記事を見かけませんか?

今回の記事は、こんな人向けの記事です。
- 有料テーマは「THE THOR」を使っている。
- WordPress(ワードプレス )ブログの記事にtwitterを埋め込みたい
- 有料テーマ「THE THOR」で、ブログのサイドバーにTwitterのタイムラインを埋め込む方法
有料テーマ:THE THORとは?


有料テーマの「THE THOR」とは、
ブログ初心者でもカッコイイデザイン、高い機能、SEO対策が施されたワードプレスの有料テーマです。
僕自身が無料テーマから有料テーマに変えて以下のメリットを実感しております。
✔︎有料テーマがオススメの方
僕自身がブログ初心者の段階で無料テーマから有料テーマに切り替えました。
自身の経験から感じる「有料テーマ」がオススメな方です。
- ワードプレスの初心者の方
- カッコイイ、おしゃれなデザインのサイトを作りたい方
- プログラムの知識がないのに豊富な機能を使いたい方
- ブログを検索上位にして効率よく稼ぎたい方
オススメな理由を挙げてみました。
コチラも自身の経験から。
✔︎有料テーマのメリット
- デザインが素敵
- SEO対策で検索上位になりやすい
- ブログで稼ぎやすい
- プログラムの知識がなくても、豊富な機能が使える
- プラグインをスリム化
- 表示スピードが早い
- 困った時はサポートがある
- ユーザーも多いのでググれば解決できる。
THE THORについてはコチラの記事で紹介しております。
ここまでが有料テーマ「THE THOR」ってなあに?について紹介しました。
「THE THOR」で、ブログのサイドバーにTwitterのタイムラインを埋め込む方法

有料テーマ「THE THOR」で、ブログのサイドバーにTwitterのタイムラインを埋め込む方法です。
✔︎手順
- タイムラインのコード発行
- コードをワードプレスに貼り付ける
① Twitterタイムラインのコードを発行する
まずはTwitter Publishからコードを発行します。
このコードをワードプレスに貼り付けるような手順になります。

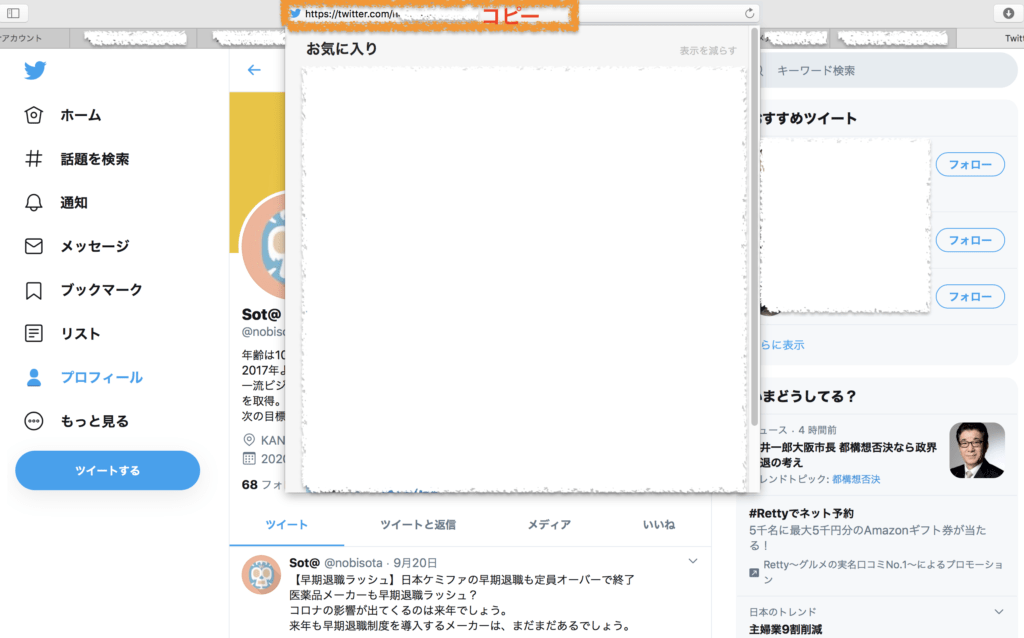
「Enter a Twitter ULR」に自身のTwitterのURLをコピペします。
TwitterのURLはURLバーからコピペで大丈夫です。
✔︎ URLのコピペ

✔︎ URLのコピペ
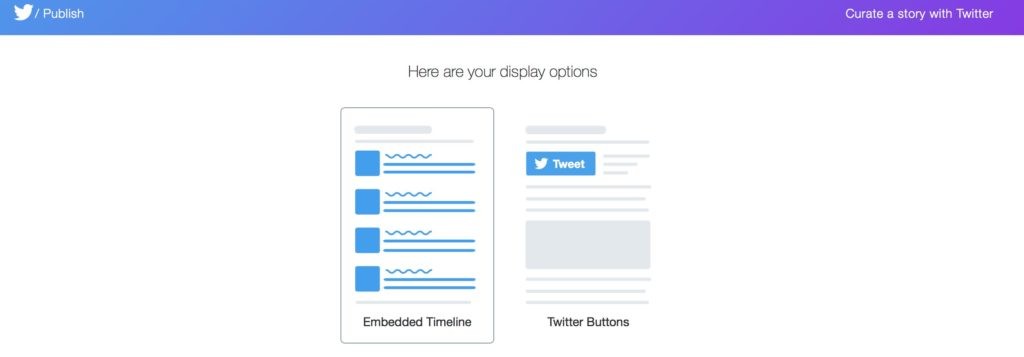
左側の「Embedded Timeline」を選択

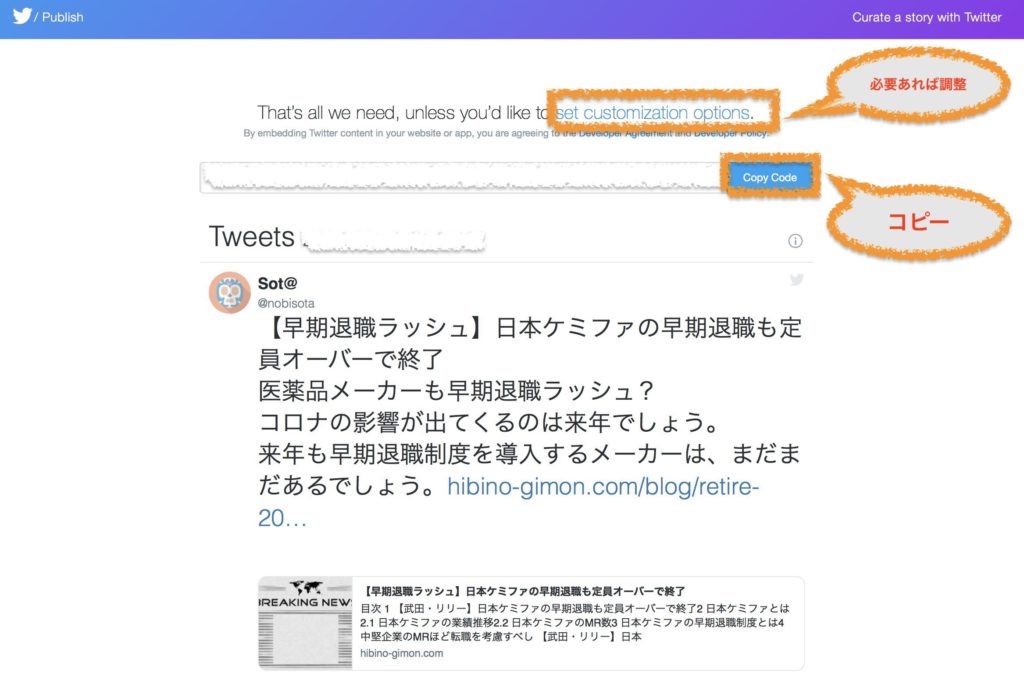
✔︎ コードをコピー
青色の「Copy code」をクリックして、コードをコピーします。
「Set customization options」をクリックすれば、貼り付け画面を調整できます。(まずはそのままお試しを)

②コードをワードプレスに貼り付ける

先ほどコピーしたコードを今度はワードプレスに貼り付けます。

✔︎手順
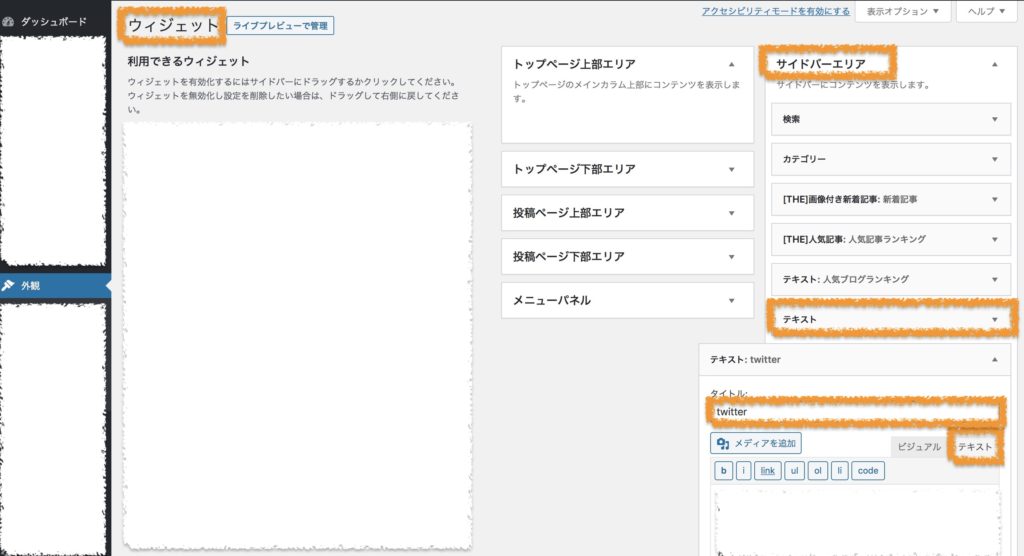
- ダッシュボード:「外観」クリック
- 外観:「ウィジェット」クリック
- ウィジェット:「サイドバーエリア」クリック
- サイドバーエリア:「テキスト」クリック
- タイトル「twitter」と入力
- テキスト「クリック」して、コードをコピー
この手順で、ブログのサイドバーに Twitterのタイムラインが埋め込まれます。
こんな感じです。

まとめ

今回は、ワードプレス のサイドバーにTwitterのタイムラインを埋め込む記事を作成しました。
5分程度でできる超簡単な作業で、充実したブログになりました。
サイトのデザインを向上させ、SNSと連携していくことでブランディングの向上が期待できます。
このように進めていくと何より楽しい。
楽しいから続けられる。
続けられるから価値が生まれる。
有料テーマのTHE THORも試してブログライフを充実させましょう。
≫オススメ有料テーマ「THE THOR」の紹介はコチラ!
→抜群に上位表示されやすい WP テーマ 【ザ・トール】はこちら!
※アフィリエイト広告を利用しています(更新日:2023年8月20日)

