WordPress(ワードプレス)ブログ記事内にtwitterを埋め込む方法と、埋め込めない時の対処法(「引用」エラー)【THE THOR】
※アフィリエイト広告を利用しています(更新日:2023年8月20日)
ワードプレスブログの記事の中に、twitterの記事を埋め込みたい、うまくいかない対処法です。


今回の記事は、こんな人向けの記事です。
- WordPress(ワードプレス )ブログの記事にtwitterを埋め込みたい
- 記事内にtwitterを埋め込めない、引用エラーで困っている
ということで、本日の内容は以下の2点
- ワードプレスブログの記事内にtwitterを埋め込む方法
- twitterを埋め込むことができない時の対処法(引用エラー)
ワードプレス ブログ記事内に twitterを埋め込む方法(ベーシック)
まずは、wordpress(ワードプレス )ブログ内に twitterを埋め込む方法です。
以下の手順になります。
- twitterの埋め込みしたい記事をクリック
- ツイート画面、右上の「▽」をクリック
- 「ツイートを埋め込む」をクリック(→別画面が起動)
- 「copy code」をクリック:コードをコピーする
- ワードプレス 記事画面:「テキストエディタ」の「テキスト」をクリック
- ワードプレス 「テキスト」にコードをペースト:埋め込み完了
① twitterの埋め込みしたい記事をクリック
まずは、ワードプレスに埋め込みをしたい記事をクリックします。

② ツイート画面、右上の「▽」をクリック
次に、埋め込みしたいツイート画面の右上の「▽」をクリックします。

③「ツイートを埋め込む」をクリック(→別画面が起動)
「ツイートを埋め込む」をクリックします。

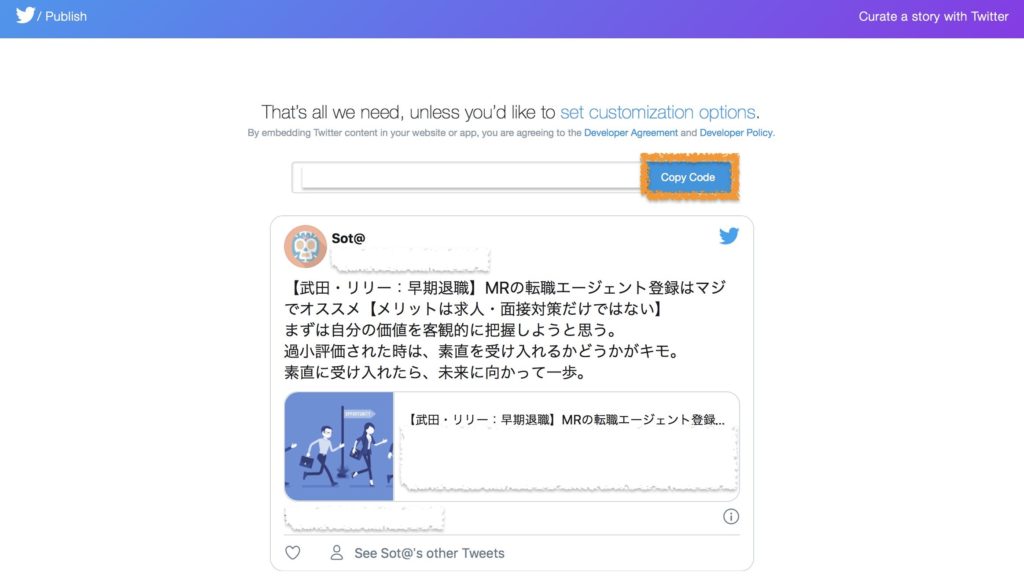
④「copy code」をクリック:コードをコピーする
「ツイートを埋め込む」をクリックすると別画面が立ち上がります。
「copy code」をクリックして、コードをコピーします。

⑤ワードプレス 記事画面:「テキストエディタ」の「テキスト」をクリック

ワードプレス 「テキスト」にコードをペーストをして埋め込み完了です。
twitterを埋め込むことができない時の対処法(引用エラー)
基本的には、前述の手順で埋め込み可能です。
私はTHE THORを利用しておりますが、埋め込みエラーとなります。

私は、ベーシックな手順ですとエラーになりました。
このようなエラーの改善方法が分かりましたのでご紹介します。
① twitter 埋め込みエラー改善法:Javascriptを有効
Javascriptを有効にします。
Safariの場合、
- 上のツールバー「Safari」
- 「環境設定」
- 「セキュリティ」
このJavascriptを有効にするだけで、ツイートの埋め込みが可能になります。
② twitter 埋め込みエラー改善法:「メディアを追加」
Javascriptを有効にしても改善しない場合です。
僕は、こちらを参考にします。
- 「メディアを追加」
- アクション「URLから挿入」
- 「URLのコピー」で完了
この手順で埋め込みをすることができました。
【武田・リリー:早期退職】MRの転職エージェント登録はマジでオススメ【メリットは求人・面接対策だけではない】
まずは自分の価値を客観的に把握しようと思う。
過小評価された時は、素直を受け入れるかどうかがキモ。
素直に受け入れたら、未来に向かって一歩。https://t.co/3qjLvilOCM— Sot@自由人- 英語学習中、MBA、複業/プロボノ (@nobisota) September 19, 2020
まとめ
今回は、ワードプレス の記事内にtwitterの記事を埋め込む方法をご紹介しました。
また埋め込みエラーが起きた場合の対処方法もご紹介しました。
エラーの原因は、有料テーマである「THE THOR」との互換性の問題かもしれません。
それでも「THE THOR」のテーマでブログを続けたい!と思っておりましたので、この手順でツイート埋め込みエラーが改善できてよかったです。
≫オススメ有料テーマ「THE THOR」の紹介はコチラ!
THE THORには全部で9パターンのデザインがあります。
→抜群に上位表示されやすい WP テーマ 【ザ・トール】はこちら!
※アフィリエイト広告を利用しています(更新日:2023年8月20日)

